検証ツールとか開発者ツールとも言われてるこれのことです。右クリックからも開けますが、Windows の場合は大抵 Ctrl + Shift + i か F12 で開くことができますね。

余談ですが私のメインブラウザは Vivaldi で、サブは Opera、ここ数日は Brave をサブにどうかなと色々と触ってみてる最中だったりもします。ちなみに今の Opera は偽物みたいなもので、古き良きオリジナルの Opera 使いは Vivaldi 派が多い・・・?
これらのブラウザは全て Chromium ベースなので Chrome の Extensions は共通で使えますし、デベロッパーツールもほとんど一緒です。
突然何を思ったのか、Chrome ウェブストアで私の大好きなテーマの monokai で検索してみたら Monokai for Chrome というものを見つけまして。え、デベロッパーツールにテーマ適用できるの!!と感動したのです。
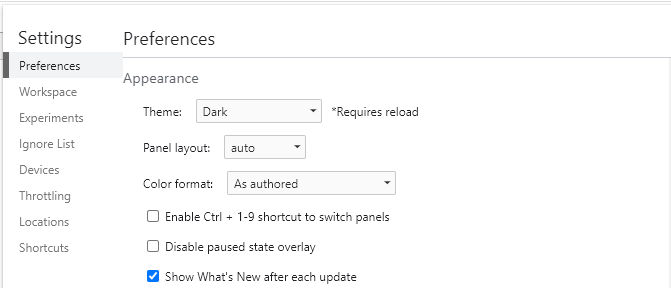
デフォルトでは↑のような白ベースですが、デベロッパーツールの Settings -> Preferences -> Appearanace -> Theme から Dark テーマを選択することも可能です。

今回はこの Light テーマと Dark テーマ以外の Custom テーマを適用する手順です。わかれば超簡単なのでいちいち記事にする必要もないと思いましたが、滅多にやらないから忘れそうだし、あと絶妙な罠があったのでそちらのアドバイスも兼ねて。
Chrome ウェブストアに公開されているテーマは今回利用した Monokai for Chrome にもあるのかな? あったら各々気に入ったものをいつも通りに追加しましょ。
その後はデベロッパーツールの Settings -> Experiments で Allow custom UI themes にチェックしてブラウザを再起動。
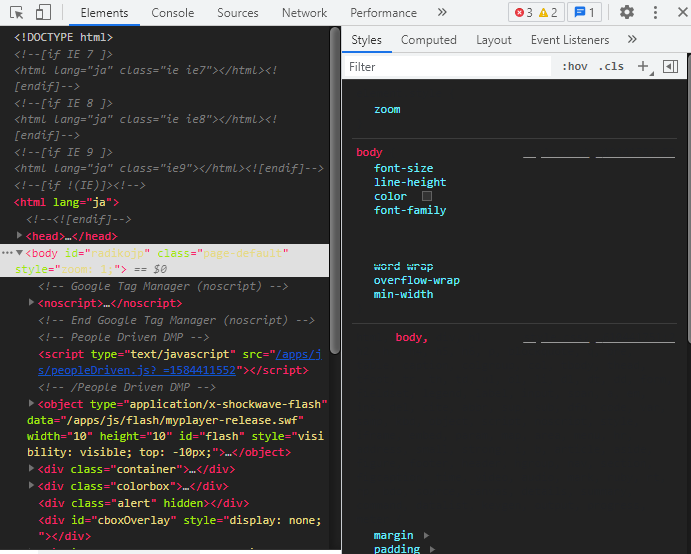
テーマによってはこれで問題ないんですが、ここが罠です。
適用したいテーマがもし今回のように Dark 系だったら Settings -> Preferences -> Appearance -> Theme を Dark に変更。これをしない場合↓のような悲惨な状態になります。


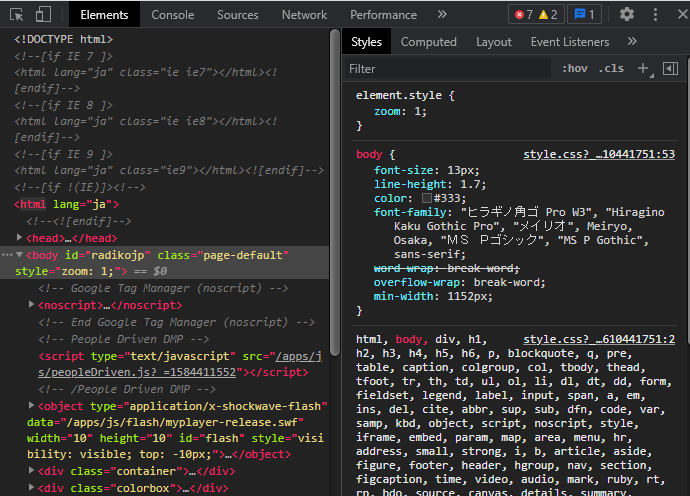
Theme を Dark に変更してブラウザを再起動すると・・・

いい感じになりました!
エディタや IDE でも大好きな monokai テーマをデベロッパーツールにも適用できてテンションあがる!
以上、デベロッパーツールへの カスタムテーマの適用のやり方なのでした。