nanamiです。

このサイトのトップページとブログの導線はグロバールナビゲーションのみになっておりまして。ここちゃんと繋がないといけないなーと思ってはいたもののある程度完成したサイトのリニューアルを優先したので後でやろうと。
というわけで今回はそこを改修。
ざっくりイメージでは普通に記事一覧のテンプレートタグ書けばいいんでしょぐらいだったんですが、このサイトのトップページは固定ページになってるんですよ。固定ページ内ってphp書けないんですね! 今まで必要になったことがなかったので気づかなかった・・・。
調べていたらプラグインで記事内でもphpを有効にできるものもあったんですが、セキュリティ的にあまりよろしくないし、もっと調べたら何やらショートコードなるものが。
functions.phpに関数を用意して、投稿のエディタ内で[hogehoge]と書くだけで呼び出せるという便利機能。
ショートコード
固定ページにはPHPコードではなくショートコードを利用する!
上記ページでどうやって記述するかわかったのでfunctions.phpに下記を記述。
function show_recentEntry() {
global $post;
$output = "<dl>\n";
$lists = get_posts( array(
'posts_per_page' => 3
));
foreach( $lists as $post ){
$output .= "<dt>".get_the_date()."</dt>\n<dd><a href=\"".get_the_permalink()."\">".get_the_title()."</a></dd>\n";
}
$output .= "</dl>\n";
return $output;
}
add_shortcode('entryList', 'show_recentEntry');
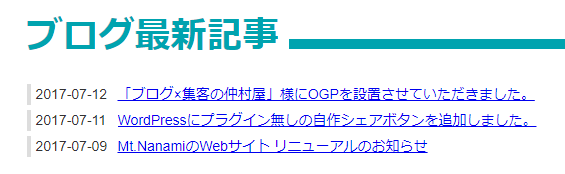
あとはエディタ内で[entryList]って書いてあげれば最新記事を3件表示してくれます。
<dl> <dt>2017-07-12</dt> <dd><a href="https://nanami.work/blog/works/54/">「ブログ×集客の仲村屋」様にOGPを設置させていただきました。</a></dd> <dt>2017-07-11</dt> <dd><a href="https://nanami.work/blog/wordpress/47/">WordPressにプラグイン無しの自作シェアボタンを追加しました。</a></dd> <dt>2017-07-09</dt> <dd><a href="https://nanami.work/blog/information/33/">Mt.NanamiのWebサイト リニューアルのお知らせ</a></dd> </dl>
件数を変えたい時は
'posts_per_page' => 3
のところを
'posts_per_page' => 10
とか変更すればOK。
そのままコピペでできるのでよろしければどうぞ。CSSは各々で当てるべし。
echoでハマった件
最初は出力したい文字列(HTMLなど)をechoしてたんですよ。下記がそのダメな例。
function show_recentEntry() {
global $post;
echo = "<dl>\n";
$lists = get_posts( array(
'posts_per_page' => 3
));
foreach( $lists as $post ){
echo = "<dt>".get_the_date()."</dt>\n<dd><a href=\"".get_the_permalink()."\">".get_the_title()."</a></dd>\n";
}
echo = "</dl>\n";
}
とりあえず欲しい要素の出力は出来たんですが、表示位置がおかしい。記事の先頭に出力されるんです。
なんぞ?? これなんぞ?? としばらく色々いじってたんですが解決せず。大人しくググったら速攻で見つかりました。
記事本文に入れたショートコードの出力位置がおかしい場合の原因と対処 WordPress
なるほどう!! echoじゃだめなのね! というわけで変数を用意して要素の連結を繰り返してreturnで返して無事解決。MISLEAD様本当にありがとう><
なんかpタグに挟まれるんですけど
出力位置の問題も解決してホッとしてたら「おや?」と。なんか余白広いぞ・・・? ソースを見たらショートコードで出力したdlタグがpタグでラップされている。なんぞ!!
<p> <dl> <dt>2017-07-12</dt> <dd><a href="https://nanami.work/blog/works/54/">「ブログ×集客の仲村屋」様にOGPを設置させていただきました。</a></dd> <dt>2017-07-11</dt> <dd><a href="https://nanami.work/blog/wordpress/47/">WordPressにプラグイン無しの自作シェアボタンを追加しました。</a></dd> <dt>2017-07-09</dt> <dd><a href="https://nanami.work/blog/information/33/">Mt.NanamiのWebサイト リニューアルのお知らせ</a></dd> </dl> </p>
これもググったら仕様だということがわかりまして。pタグを除外する方法もあったけど、それはそれで別なショートコードで困るかもしれない。仕様だし。
うーん、やるべきかやらないべきか。悩みながらたどり着いたのが下記ページ。
え、これで解決するの・・・? と半ば疑いながら<p>[entryList]</p>と書いてみたらpタグさんどっかいきました。マジか!!
こうして全ての問題を解決しつつ初めてのショートコードを終えたのでした。今回も大いに勉強になり、毎度のことですが解決方法を公開してくれている先人に感謝でございます。









nanami様
当ブログがお役に立ち、嬉しい限りです。
今後ともよろしくお願いします。
コメントありがとうございます! こちらこそ今後ともよろしくお願いいたしますー!
[…] イトでも導入しているんですが、昨晩寝る前(0時頃)にふと「コピペでできるWordPress 固定ページへのショートコードを使用した最新記事リストの出力」を見たら表示が崩れていて・・・orz […]